Acredite, isso já consumiu algumas horas de desenvolvedores
Em tempos modernos, todo desenvolvedor deve conseguir lidar com ao menos uma etapa do frontend. Seja ela HTML, CSS ou JavaScript, ou até mesmo Frameworks que combine tudo isso: Uma hora, conteúdo dinâmico inserido na página será um cenário real.
Em aplicações React ou formulários inseridos em popups que são carregadas dinamicamente (tô olhando pra você, Elementor), os formulários inseridos não serão “monitorados” como o restante da página já carregada em primeira instância – sem conteúdo dinâmico.
Normalmente, CRMs e integrações em geral, pedem para o usuário instalar um código de monitoramento no site. Este código é responsável por fazer todo o rastreio e o bind dos eventos nos elementos. Mas, o que acontece se o conteúdo é inserido depois do rastreio ter sido executado?
Nestes casos, o mais recomendado é inserir o conteúdo de forma estática na página, sem ser inserido dinamicamente na mesma. É a saída mais fácil e rápida em muitas das vezes.
Porém, há casos que isso simplesmente não é uma opção, e quando este cenário ocorre, precisamos buscar meios de “fazer acontecer”.
No caso do RD Station (Marketing)
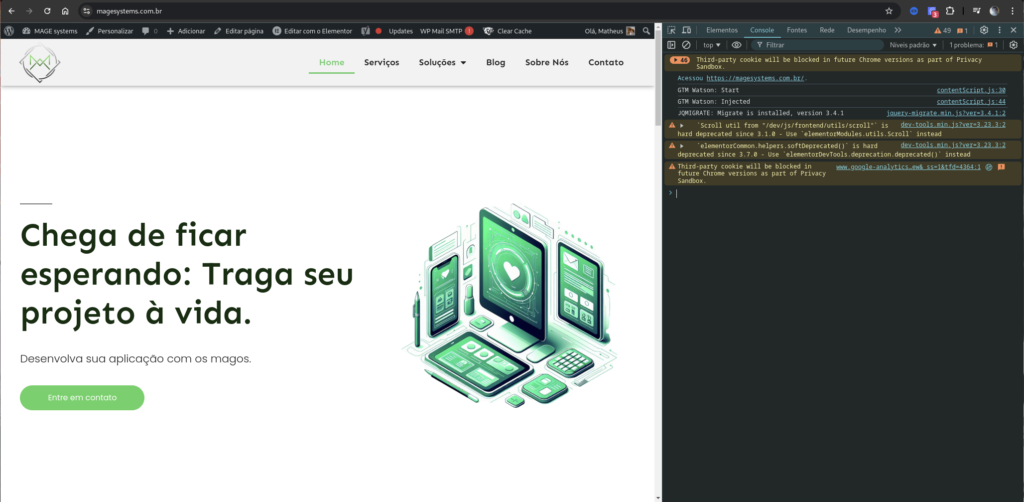
Se você já inseriu o código de monitoramento em seu site, e abrir as ferramentas de desenvolvedor (F12, Inspecionar elemento, CTRL + SHIFT + I, etc) em seu computador, deverá ver algo similar a isso:

Obviamente, não necessariamente este site. Mas repare o que aparece na direita: Ferramentas de desenvolvedor.
Se você neste momento digitar:
RdIntegrationE pressionar “enter”, verá que se trata de um objeto JavaScript, com alguns métodos.
Combinando esta situação com as popups dinâmicas do elementor, que aparecem após uma determinada ação ser executada, fica infinitamente mais simples descobrir o motivo de seus leads não estarem chegando: Seu formulário simplesmente não estava na página no momento que o rastreio foi acionado.
Para habilitar isso, o elementor carrega com si alguns eventos customizados que iremos utilizar para facilitar chegar ao nosso objetivo.
Veja este código:
<script>
// Script personalizado para "ouvir" o evento de envio bem-sucedido do formulário e acionar RdIntegration.post
document.addEventListener('DOMContentLoaded', function () {
// Listener para eventos de envio de formulário do Elementor
jQuery(document).on('elementor/popup/show', function () {
// Garante que o listener seja adicionado após o carregamento dos popups do Elementor
jQuery(document).on('submit_success', function (event, response) {
// Dados do formulário que você quer enviar
var formData = Object.fromEntries(new FormData(event.target));
// Adicione outros campos obrigatórios como token, identificador, etc.
var postData = {
token_rdstation: 'TOKEN_RD_STATION_API_INTEGRACAO',
identificador: 'O_NOME_DO_SEU_FORMULARIO',
email:formData['form_fields[email]'],
nome:formData['form_fields[nome]'],
form_id:formData['form_id'],
post_id:formData['post_id'],
queried_id:formData['queried_id'],
referer_title:formData['referer_title']
};
var data = [];
Object.keys(postData).forEach(function(key){
data.push({name:key,value:postData[key]});
});
// Enviar dados para o RD Station
RdIntegration.post(data, function () {
console.log('Dados enviados para o RD Station com sucesso!');
}, function(error){console.log('Falha ao enviar os dados: ',error);});
});
});
});
</script>Garanto que este script já vai salvar você de perder horas neste problema, basta adaptar o que pretende enviar e o que pretende deixar de fora.
Atenção: São dados obrigatórios: token_rdstation, identificador, nome e email . Tentar enviar os dados do formulário sem estes sempre irá resultar em erro 400 – Bad request, então tome nota.
Espero ter ajudado!

