O manifesto V3 não permite execução de código remoto. Fim do post.
Piadas à parte, ele não permite mesmo código remoto. Ao menos, não da forma tradicional.
Para realizarmos esta proeza, primeiro precisamos entender o que significa contexto no navegador, entre a página web, a extensão, a popup, e o background/service worker da extensão. Para efeito de comparação, pense no “contexto” como “caixinha de areia”, onde nenhum se mistura, mas podem usufruir das mesmas informações compartilhadas – pasme – no contexto geral da extensão.
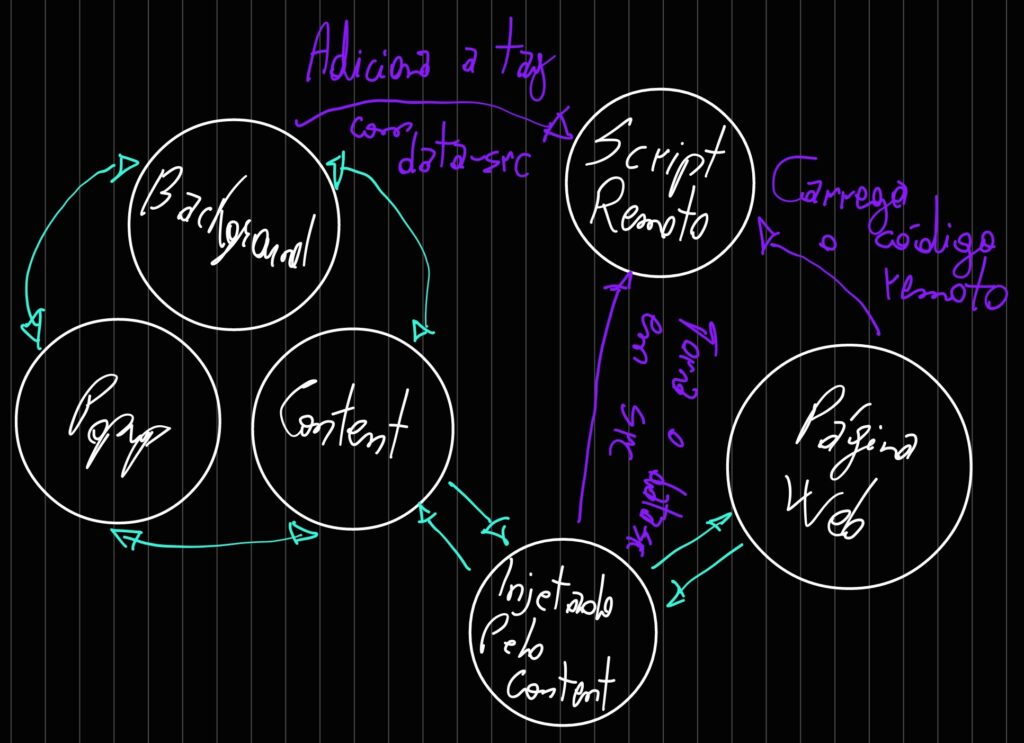
Confira a ilustração:

Para contextualizar:
- A popup emite o sinal para o background (opcional)
- O background adiciona o script via executeScripting na página, com o código remoto em data-src ao invés de src (se for com src, a análise de extensão vai barrar)
- O script de content, injeta outro script que faz parte do pacote da extensão na página (assim não é código remoto, logo, vai passar na análise)
- O script injetado pelo content terá um listener na página, que será um evento de comunicação entre extensão x página.
- Neste momento, o script injetado pelo content está FORA do escopo da extensão, logo, o escopo dele é o escopo da PÁGINA. Portanto, este script pode transformar o data-src em src e voilá: código remoto IMPORTADO e EXECUTADO COM SUCESSO NA PÁGINA ALVO.
Aqui fragmentos do exemplo mencionado:
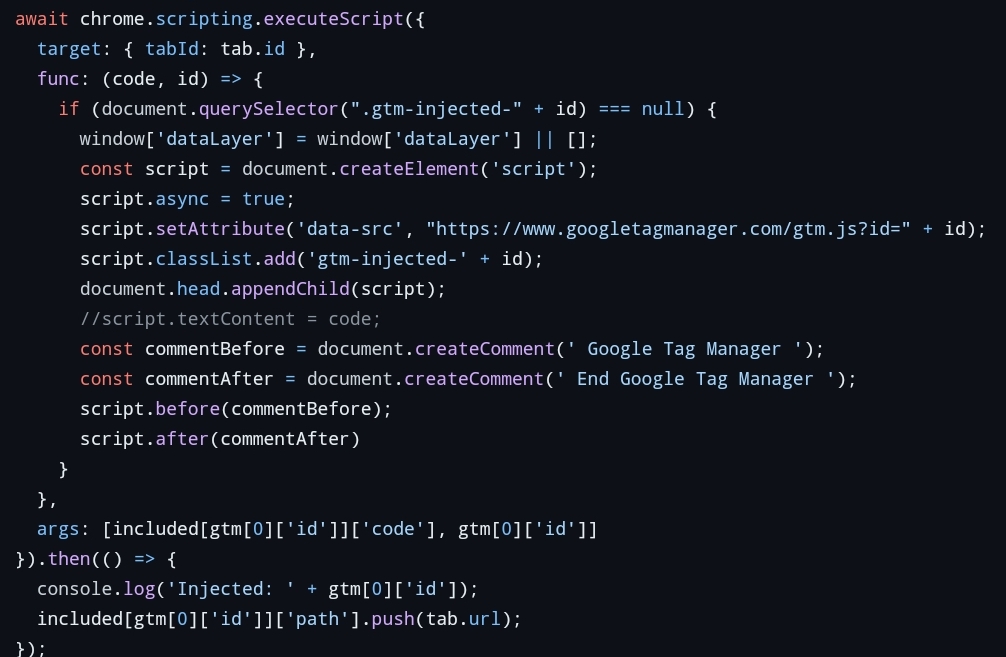
Background script:

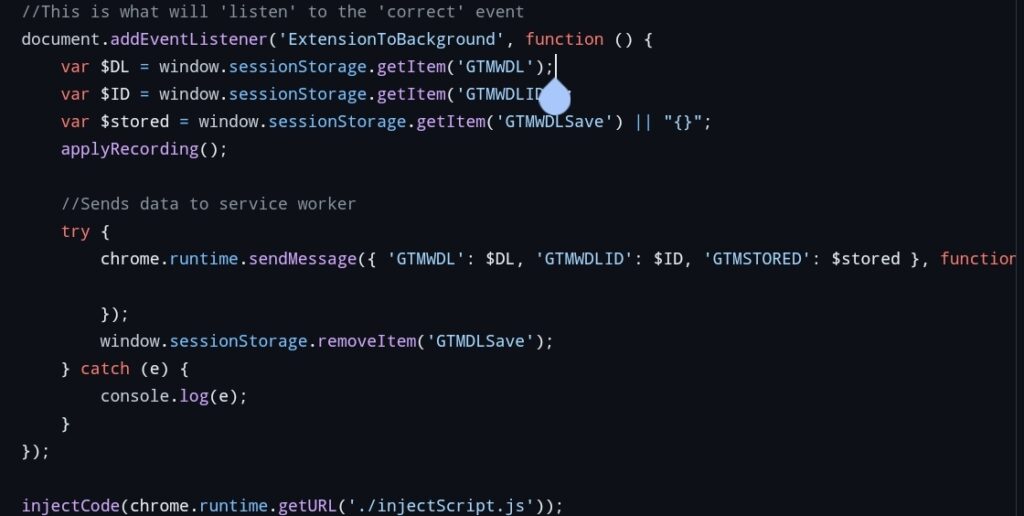
Content script:


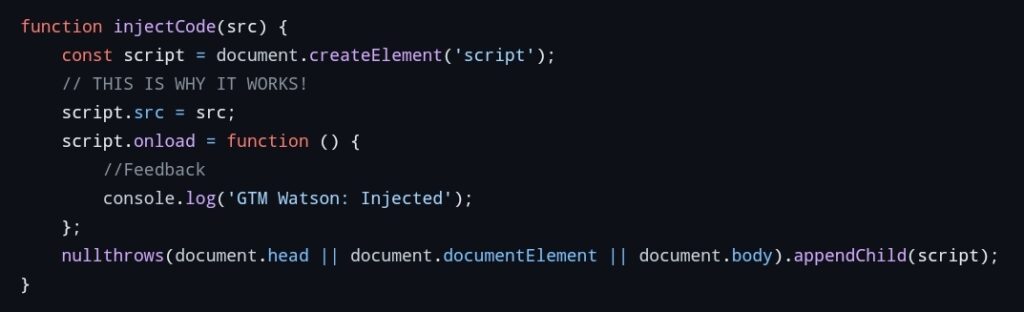
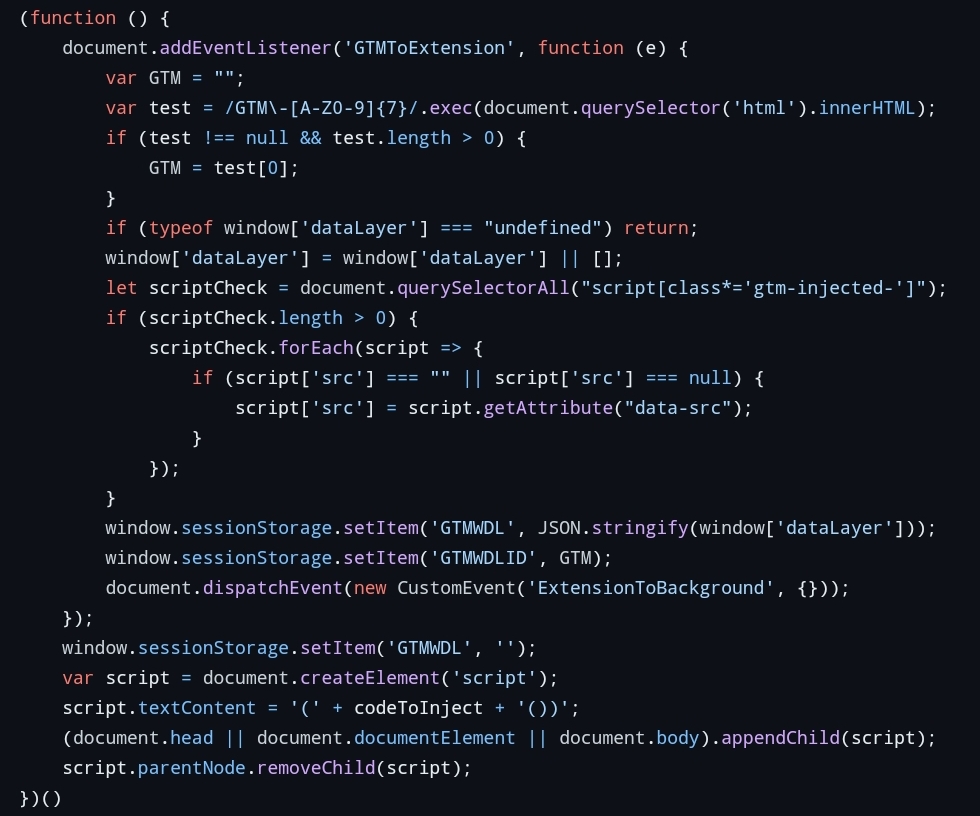
Inject Script:

Honestamente, eu mesmo fiquei MUITO surpreso quando vi funcionar, e mais surpreso ainda quando vi PUBLICADO no email.
O código acima é parte do código de nossa extensão, GTM Watson, disponível na Chrome Webstore.

